# 알게된 계기
네이버 블로그를 운영하다가 접고, 코딩을 배우면서 코딩을 사용하는 이들에게 쓰기 좋다는 블로그 중
하나인 이 곳에 오게되면서 글에 소스코드를 예쁘게 올리고 싶은데 어떻게 하다고민해서 구글신에게 찾아가 발견하게된 곳이다.
Color Scripter
당신의 소스코드를 아름답게
https://colorscripter.com/
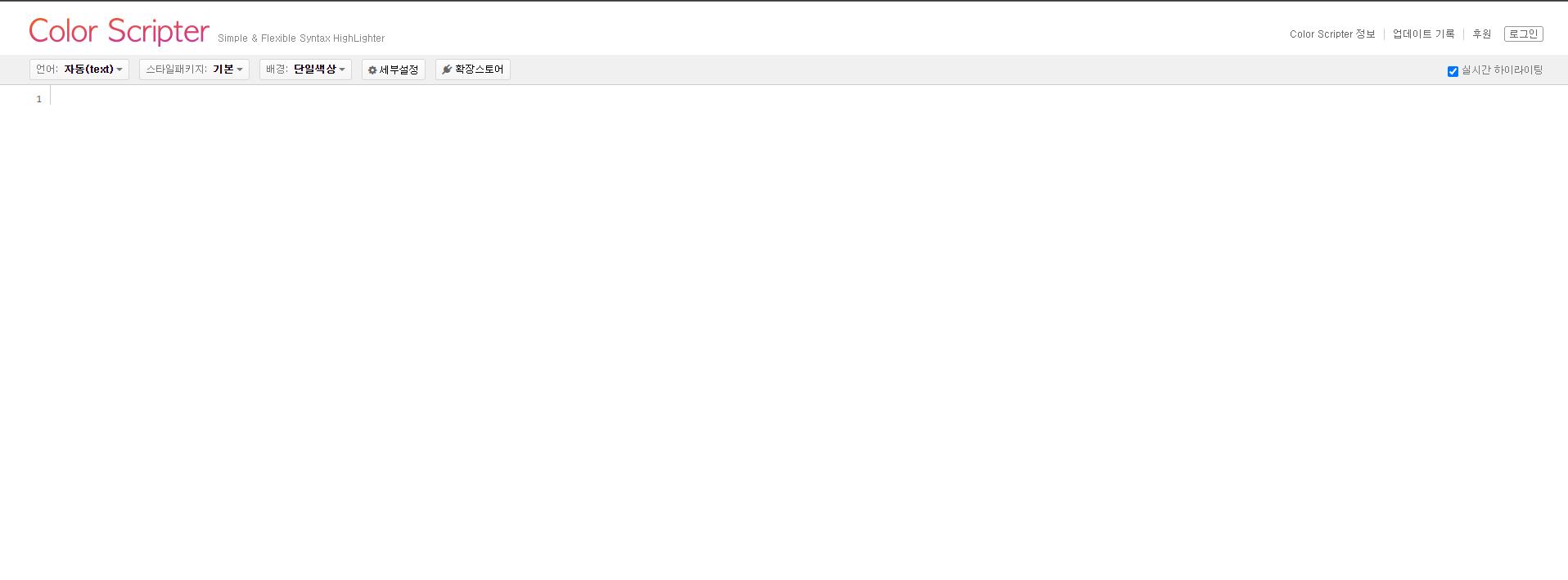
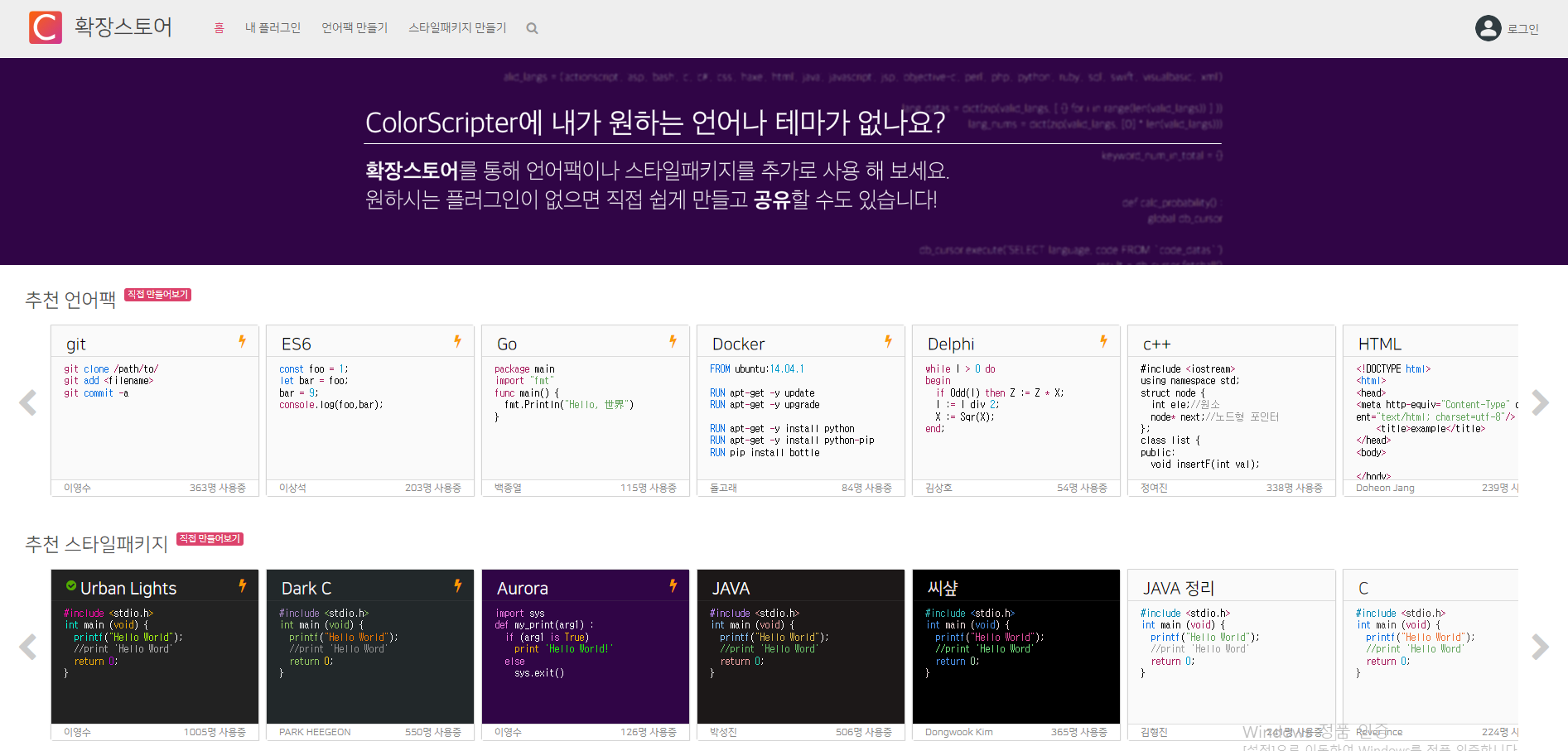
# 사이트 소개
 처음 입장시 텍스창 하나 툭 던져놓고 아무것도 없는 사이트인데 이것의 진가는 소스코드를 넣고 html로 가져오는데에 있다. |
# 사용법
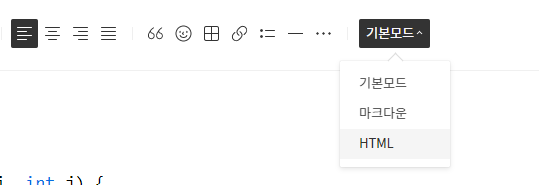
1) 소스코드 넣기말그대로 글에 넣기 원하는 소스코드를 텍스트에 넣으면된다. 2) HTML로 복사하기 HTML로 복사를 누르게 되면 해당 코드에 대한 태그문이 나온다. 이를 복사하여 본인이 작성하는 글에서 html태그로 작성을 누르고 이를 붙여넣으면 가능하다. 본인 기준으로 가장 많이 쓰는 곳은 티스토리이기에 이를 기준으로 하면 작성시, 기본모드를 눌러 HTML로 변경한 후, 해당 복사문을 넣으면 된다.  3) 결과 확인출력시 결과물은 이렇다. 배경색상을 이중색상으로 넣으면, 지그재그형태로한행한행이 구분되어 있다. 고로 복잡한 자바코드를 올린다싶으면 이걸로 올리는 것을 추천한다. 스타일패키지 : 기본 배경색상 : 단일
배경색상 : 이중색상(격배경)
|
# 마치며
다른 소스코드를 올리데에 도움을 주는 사이트도 많지만 한글로 된 사이트는 많지 않아서저도 이 사이트를 애용하고 있습니다. 아마 저처럼 코딩블로그를 운영하는 분들은 쉽게 사용하고 코드를 공유하는데에 많은 도움이 되지 않을까 싶습니다. 혹여나 더 좋은 사이트가 있다면 댓글로 많은 의견 부탁 바랍니다.  |
'Days story > Good Site' 카테고리의 다른 글
| 코딩에 도움이 될만한 사이트 모음 (0) | 2022.02.09 |
|---|---|
| HTTP, CSS, JS코드를 블로그로 가져오자 (Codepen.io) (0) | 2022.01.29 |
| 무료 이미지 추천 사이트 (간략) (0) | 2022.01.20 |
| 손쉽게 깔끔한 포트폴리오와 이미지를 만든다면 (미리캔버스) (0) | 2022.01.15 |
| 다이어그램 그려보기 좋은 사이트 diagrams.net (0) | 2022.01.11 |










최근댓글